Smart Filters is a module of Crocoblock Wizards, used to create advanced filters in WordPress.
Today, I’m going to show how we can build a Post Title Filter. Here, I’m using “Job” which is Custom Post Type (CPT).
Table of Contents
Step 01: Creating Query using JetEngine Query Builder:
As, I’m showing with Job, so first I need to build a query for Job Title to get values from the database.
We need to go to WP Dashbaord> JetEngine> Query Builder> Add New
Write down the following properties
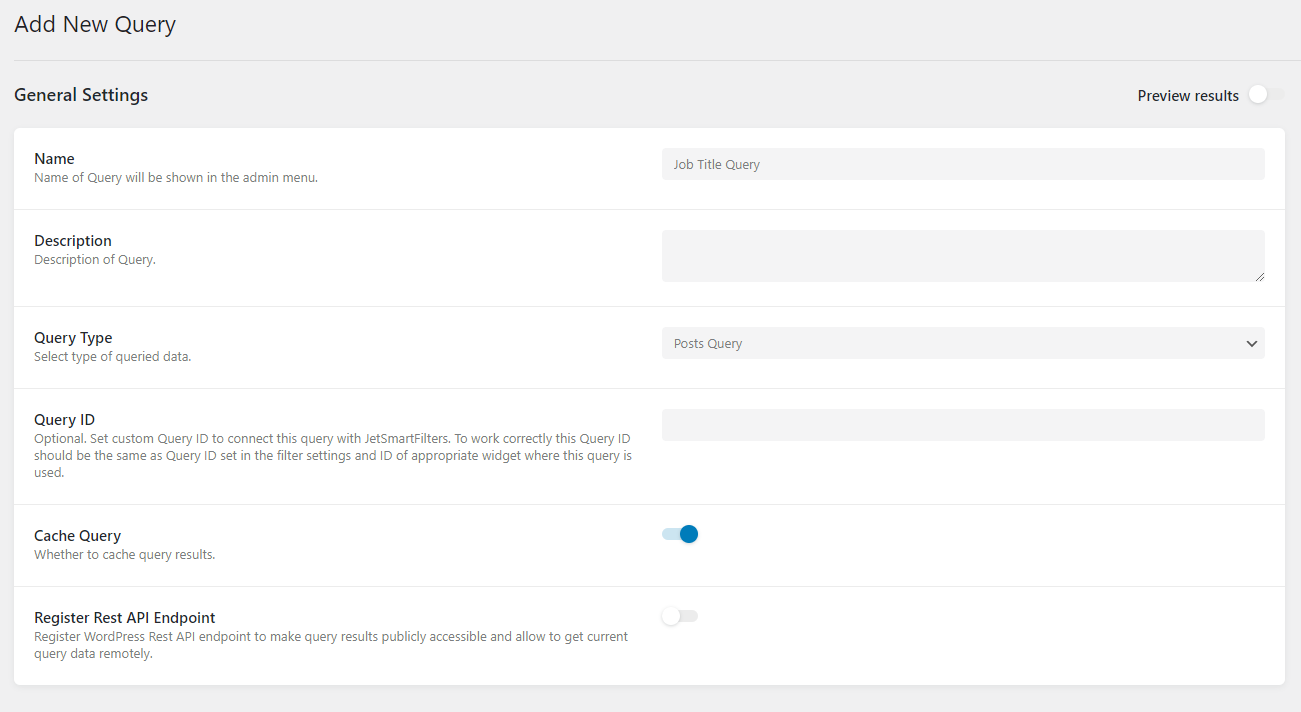
Properties: General Settings Section
Query Name: Job Title Query
Query Type: Posts Query

General Settings | JetEngine Query Builder
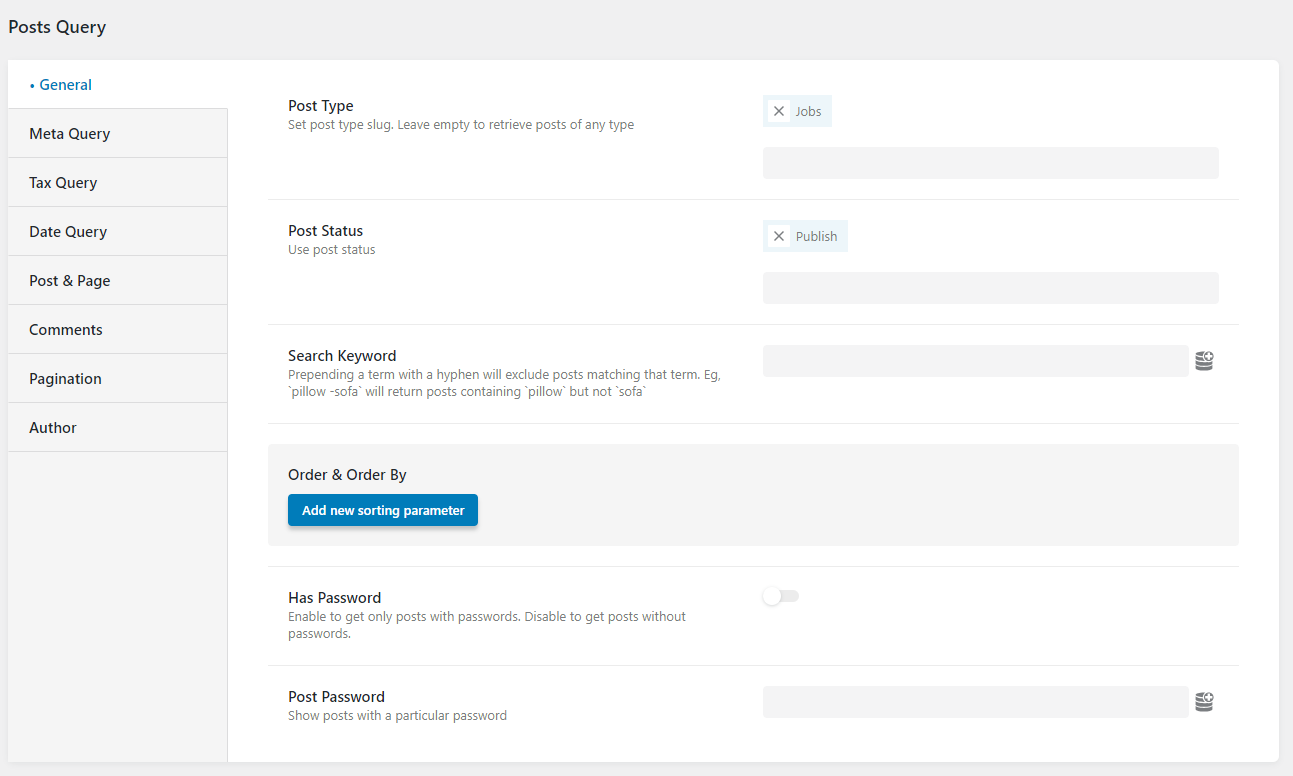
Properties: Post Query Section
Post Type: Jobs (or select your desired CPT)
Post Status: Published (as I want to filter only for those Jobs which are published)
Optional: Set Pagination or Author (If needed)

Pst Query Section | JetEngine Query Builder
Save the query
Now, need to save the query by clicking the “Add Query” button on the right side under the Actions.

Save Query | JetEngine Query Builder
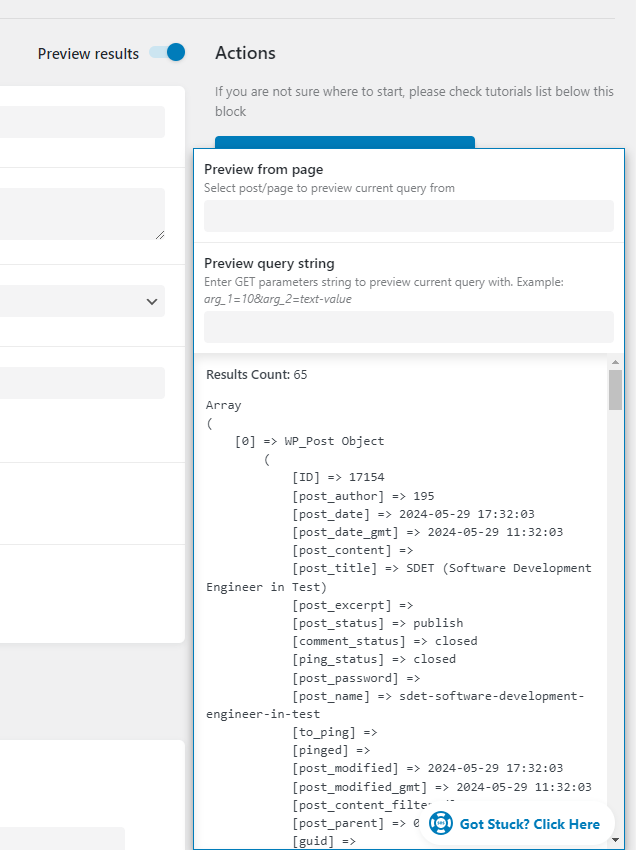
Preview Results
We can see if this query works or not by enabling “Preview results”.
Here, 65 results are found which are already published

Preview Results | JetEngine Query Builder
Step 02: Creating Filter using JetEngine Smart Filters:
We need to go to WP Dashboard > Smart Filters > Add New
Write down the following properties
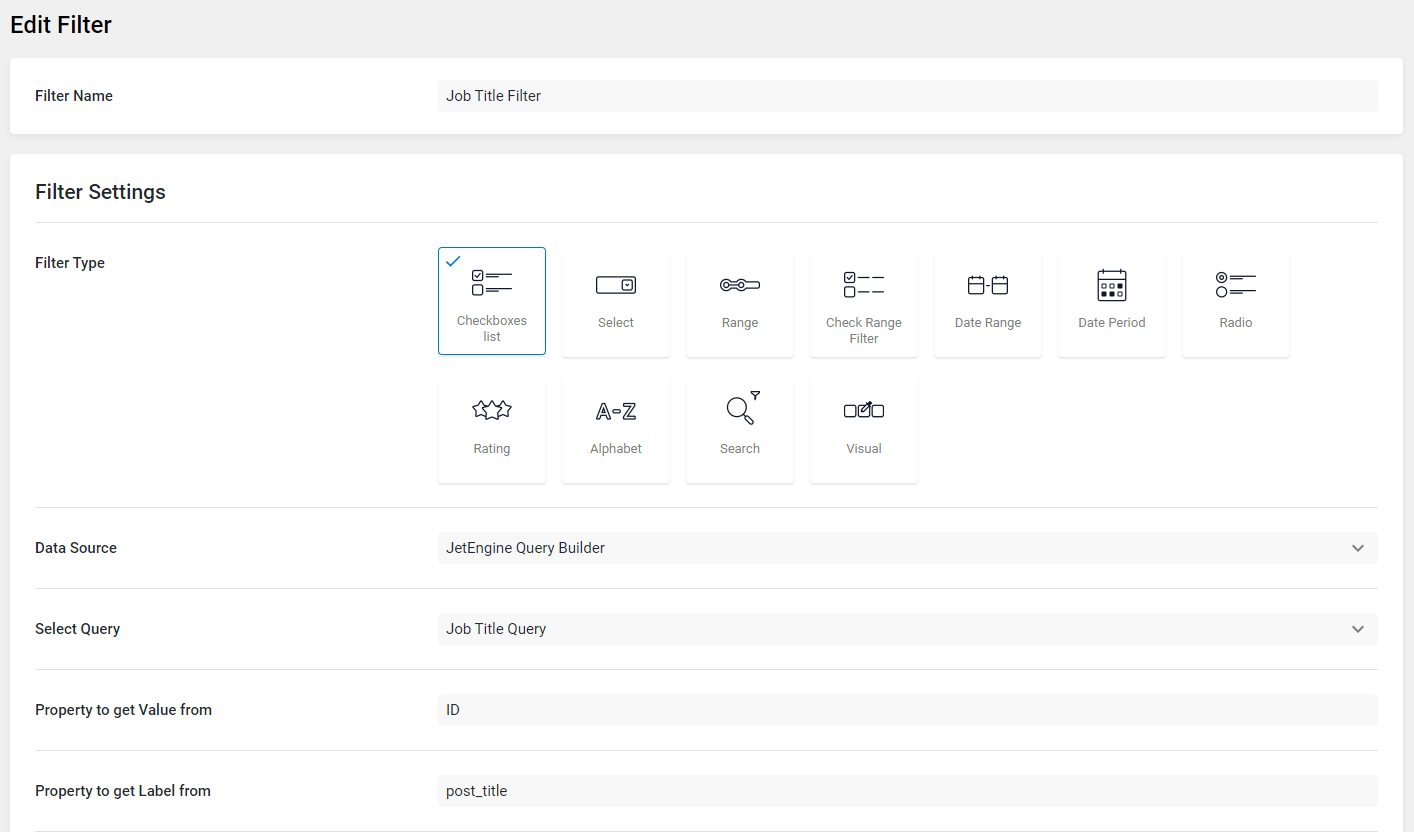
Properties
Filter Name: Post Title
Filter Type: Checkboxes List
Data Source: JetEngine Query Builder
Select Query: Post Title Query (This is the query we build in the first step)
Property to get Value from: ID
Property to get Label from: post_title
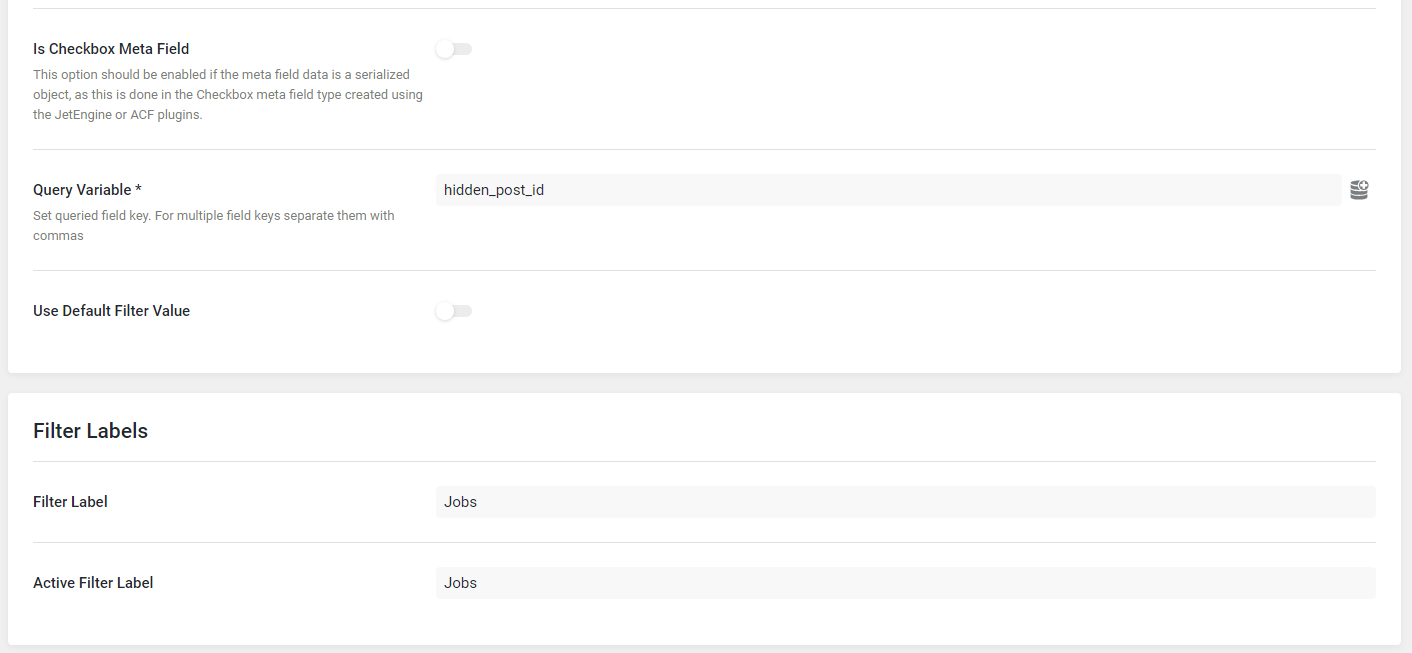
Query Variable: hidden_post_id
Smart Filters: Jobs
Active Filter Label: Jobs

Creating Filter | Smart Filters

Creating Filter | Smart Filters
Step 03: Implementation
We can implement the filter using Gutenberg, Elementor or Brick Builder. Here, I’m using Elementor.
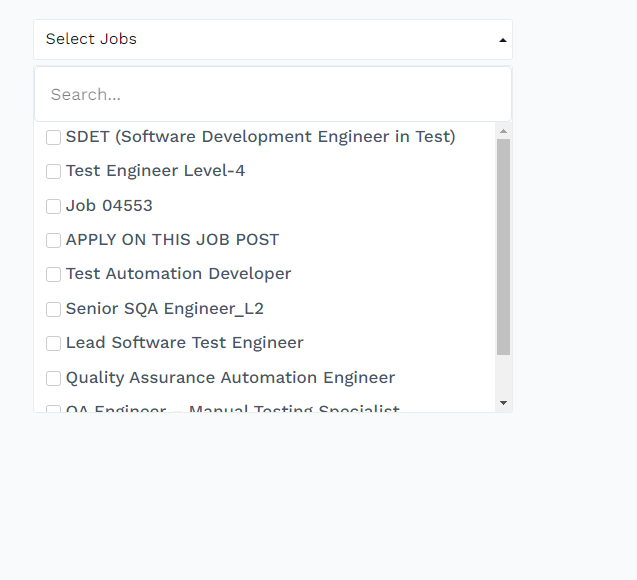
Page/Template > New > Edit with Elementor > Container > Checkboxes Filter > Save > Preview

Dropdown Job Title Filter
Enjoy!






0 Comments